| New Color Picker, Easy Page Navigation In the Editor, Zero Block & Members Area Updates | |
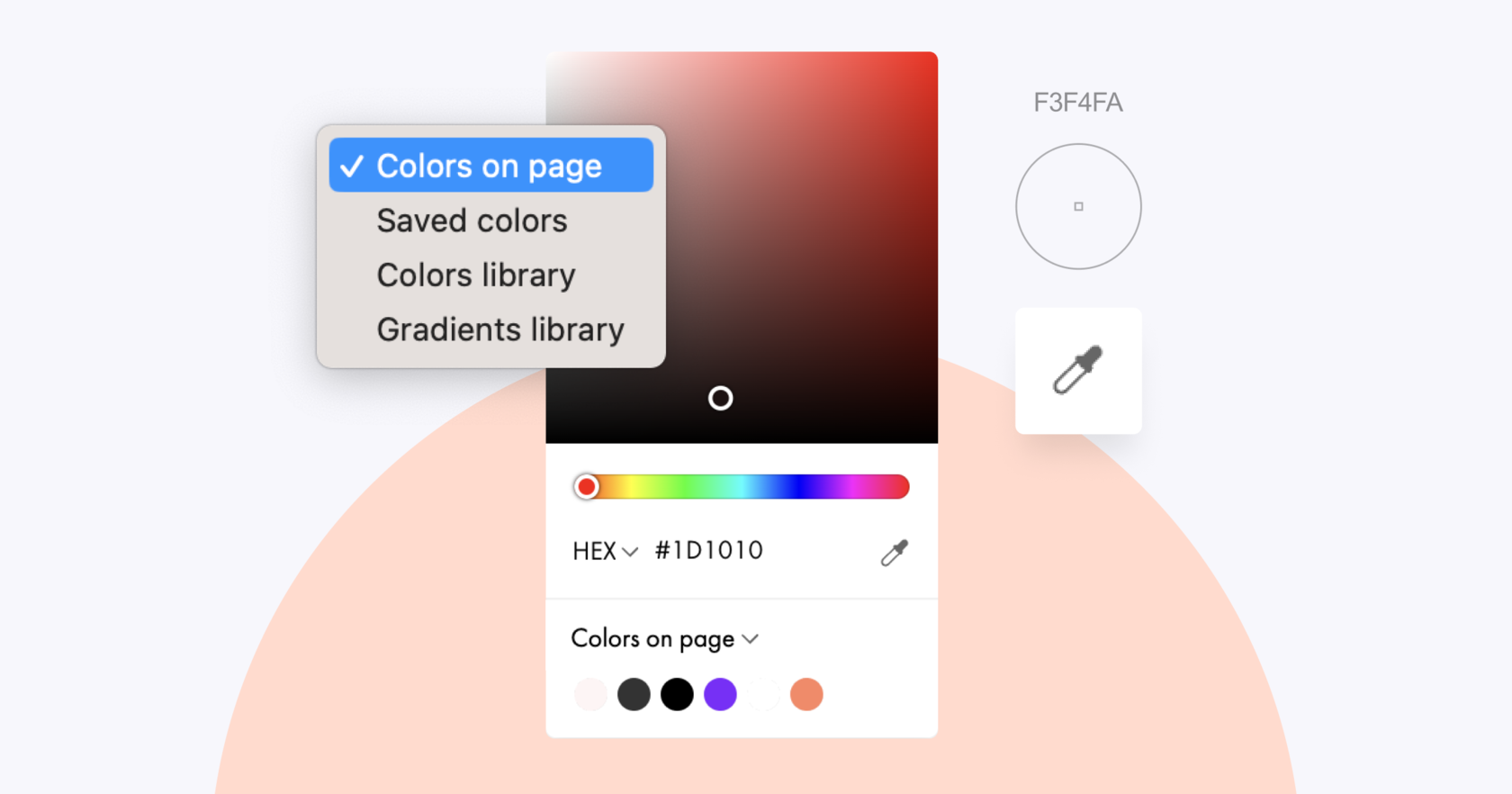
|  | | New Color Picker | | It is now easier to use the website color palette and pick the right color faster. Select any color from the page using the eye dropper tool, and choose a preferred color model for your website: HEX, RGB, or HSL.
You can also customize the palette to be displayed in the panel by default: Colors on page, Saved colors, Tilda Colors library, or Gradients library. | | | | | |
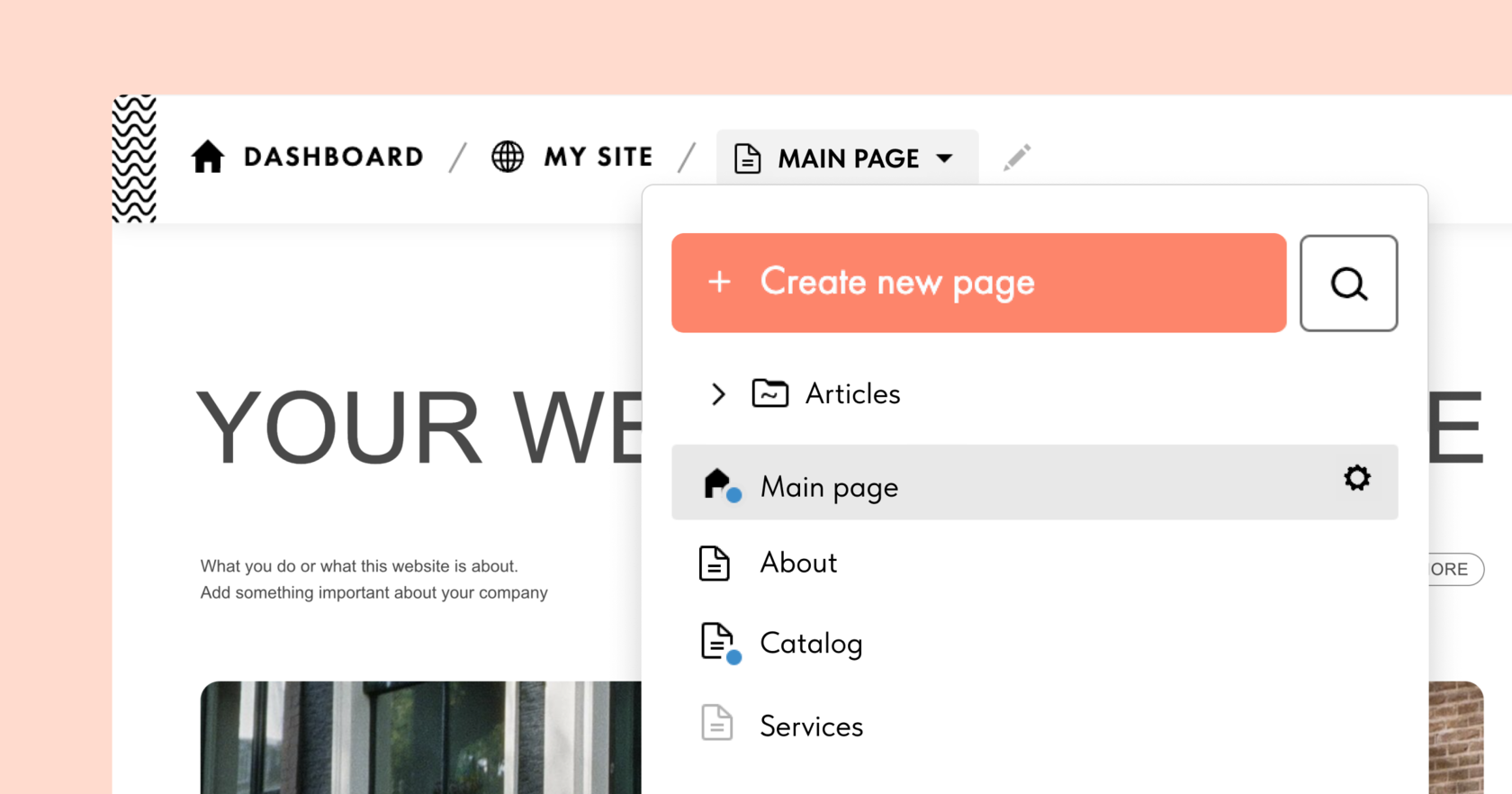
|  | | Easy Page Navigation In the Editor | | You can now navigate through your web pages using the drop-down list in the editor header. There you can also rename the current page, add a new one, or open the settings of any page.
The icon of a page that was not yet published is displayed in gray color; and if you have made changes but have not published them, a blue dot will appear next to the page icon.
To change the page order, just drag and drop them to the desired location. When there are many pages in the project, use search box to quickly find the right one. | |
| | Zero Block Updates | | Four new features will make working in Zero Block easier and faster. Find out more about them below. | | | |
| You can turn any Zero Block into a pop-up using the modifier block Т1093 "Pop-up: Zero Block in pop-up" from the "Other" category. This comes in handy when you want to create an animated menu, a customized tooltip that appears on click, a promo pop-up, and many other things. Learn more → | |
| | You can now specify which screen resolution you want the guides to be displayed on. This way you can easily customize your workspace without wasting time on hiding guides that are not relevant for certain resolutions.
The guide coordinates and settings bar is now fixed on the left side of the screen. This allows you to always see and quickly change guide coordinates, regardless of your location in the workspace. | |
| | Flexible Background Image Positioning For Shapes | |
| | You can now customize the position of the image uploaded to Zero Block using the shape element. This allows you to quickly change the block layout and have more flexibility if the basic position options don't work for you.
When the size of the shape is set in pixels, you can adjust the exact positioning of the background image. If the size is set in percentages, you can adjust the "focus," the part of the image that remains visible when the shape is stretched on different screens.
Where to find: Select the shape → Settings → Background Image → Position. | |
| | Highlighting Element Coordinates On Rulers | |
| | When you select an element, its size is highlighted on the rulers. You can see the exact X and Y coordinates, which makes positioning elements more comfortable. Highlighting works with single and multiple elements, as well as with groups. | |
| | Members Area Updates | | Personalized email templates, lecture scheduling, and other updates in the Members Area. | | | |
| | Personalized Email Templates | |
| You can now customize emails that are automatically sent to users when they perform certain actions. The setting is available for the following emails: - user signup in the personal account;
- adding a member to a group;
- password recovery;
- modifying an email/login;
- password update.
To create your own email, go to Members Area Settings → Mail Settings. Make sure you’ve chosen your website language in Site Settings before personalizing the emails for members. | |
| | Scheduling Lectures In Members Area | |
| When creating a course or online school on Tilda, you can now schedule delayed lecture posting. Two options are available: - Open the lecture as soon as the previous one is completed.
You can choose after which lecture to post the following one and how many hours, days, or weeks later to open it. - Post the lecture at a specific date and time.
Use this feature if you want to automate the process of gradually accessing lectures. To set up delayed publication, create a new lecture or edit an existing one. Then select the desired parameter under "Show The Lecture After": Show on lecture completion or Show after the date. | |
| | Pending Group Membership Message | | The member card now displays information about pending group membership if the option to automatically add members to the group is disabled. You can enable this feature in the Settings of each group in your Members Area. | | |
| | Custom Mail Server | | You can now add your own mail server. This is useful if you are planning to send more than 500 emails per hour.
Where to find: Site Settings → Membership → Manage members → Members Area Settings → Mail Server Settings → Mail server. | | |
| | Font & Color Settings For Members Area | | Fonts and colors for the Members Area are now used from the project and can be modified in Site Settings → Fonts and Colors. To apply changes, open the Membership dashboard—the updates will take place automatically. | | |
|  | | Tilda Grant For Nonprofits | | Every month we give away 5 annual subscriptions to nonprofit and social change organizations active in science & tech, volunteerism, healthcare, culture & arts, social welfare, etc. | | | |
|  | | Tilda Referral Program | | Invite your friends to join Tilda by sharing your unique referral links and get a bonus for every successful referral. | |
| You are subscribed to the Tilda Newsletter because you agreed to receive our monthly news digest when you signed up for https://tilda.ccIf you no longer wish to receive our newsletter, click UNSUBSCRIBE | |
| |