| Video Tutorials for Just About Every Occasion, Zero Block Updates, New Templates, and Inspiration | |
| | The quality of a product is made up of little things like frequently updated design, well-developed features, tweaks that save time, and improve user experience. And above all, learning. We share knowledge, you create better websites that inspire people. That's how we keep growing as a community and as professionals. | |
|  | | Discover New Ways to Use Tilda:
How-To Videos | | We released a bunch of video tutorials that help you create all kinds of projects on Tilda. | |
| | Check two more video tutorials you may have already come across but haven't watched yet. | |
|  | | Zero Block Updates | |
|  | | Editing Properties of Multiple Elements in Zero Block | | Now you can change the parameters of multiple selected elements of the same type. This update speeds up the design process: you can change the fonts of several elements at once, as well as their size, color, opacity, etc.
It has also become way easier to adapt elements to various screen resolutions. Imagine you have 6 text elements of the same level with a font size of 24 pixels. To quickly adapt them to a smaller screen, you just need to set the font size to 22 pixels once and it will be applied to all the selected text blocks. | | |
|  | | Context Menu | | Right-click any element in Zero Block to open the context menu. It helps you get to the most frequently used settings, such as copy, delete, or lock, faster. Also, working with layers and a large number of elements has become more convenient. | | |
|  | | CSS Class Name | | From the context menu, it is now possible to set CSS class names for any element in Zero Block.
This feature simplifies elements editing: you can define a class for the title, image, gallery, or any other element, and then specify its name in HTML.
Set complex gradients to the title, modify gallery arrows, buttons, and more. Your creativity is limitless. | | |
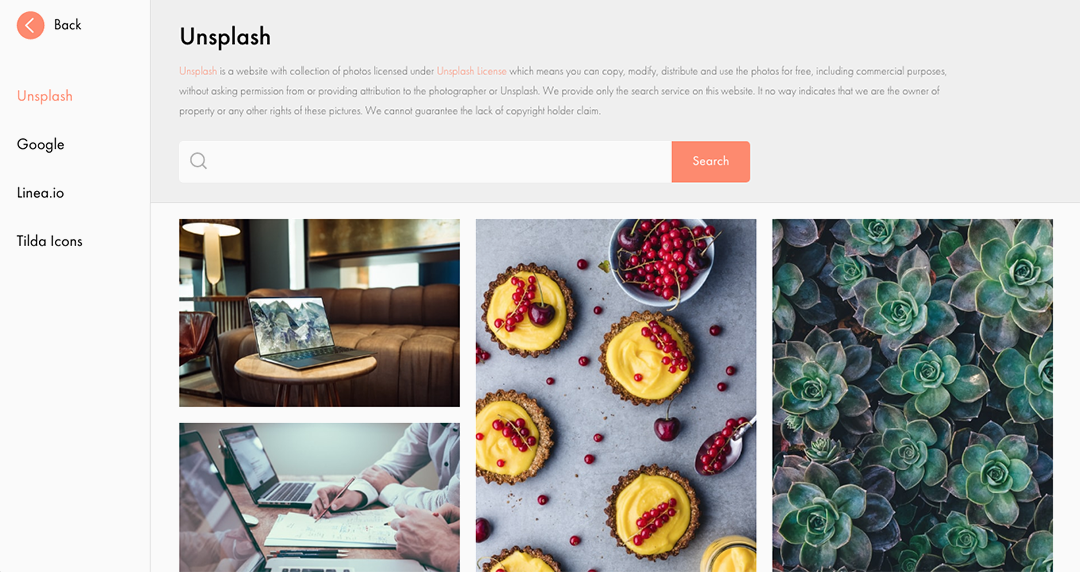
|  | | Built-in Image Library Update | | We improved the design of the built-in image library, the one you use to add images and icons to your website inside the Editor. Now the search is even handier. Images from the library can be added both to the basic blocks and to Zero Block. | | | |
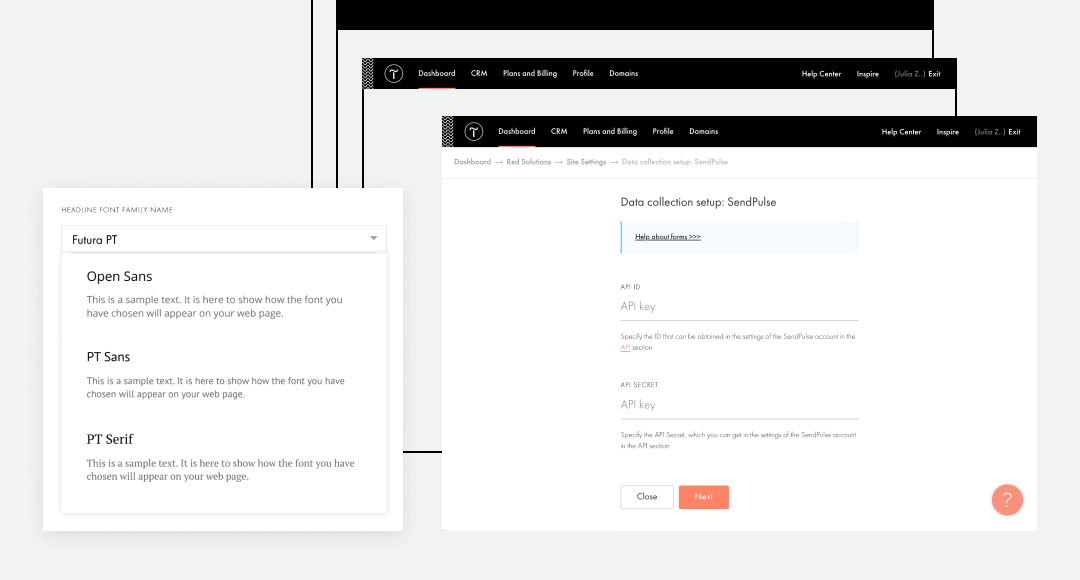
|  | | Interface Design Updates and New Options | | We updated the inner pages design in your dashboard and added some useful functions. For example, you can organize projects by dragging and dropping them, access website settings by clicking the three dots in the upper right corner, and much more. | | | |
| | New Templates for Your Projects | |
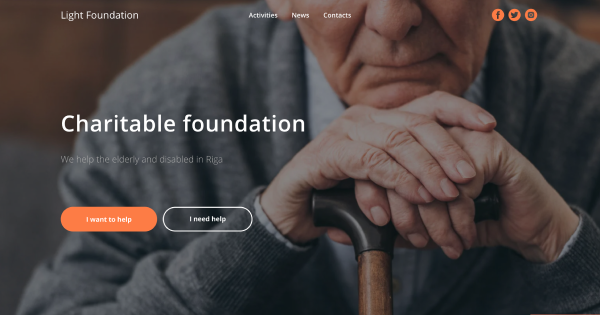
|  | | Charitable Foundation | | Charitable foundation template with programs, photo gallery, news, information about the foundation, and a donation form. | | |
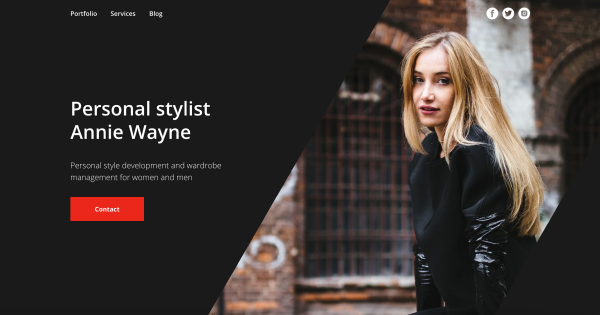
|  | | Personal Stylist Landing Page | | Personal stylist website template featuring the following sections: portfolio, styling process overview, services, inquiry form, blog, and contacts. | | |
| | Check our selection of finest Tilda projects and a modern web design showcase. | |
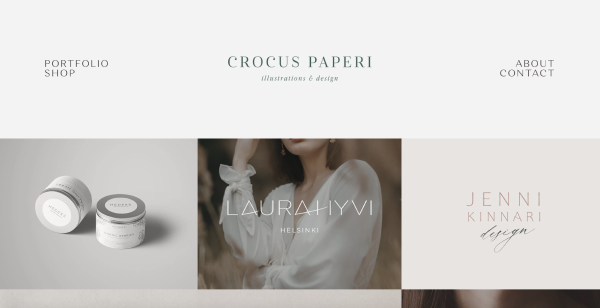
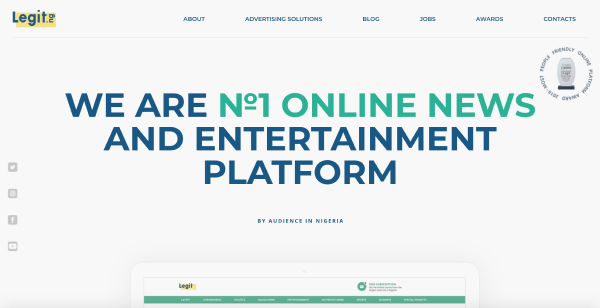
|  | | Holly Health | | A digital coach made by a team of neuroscientists. | |  | | SmallTalk | | Online language simulator using AI. | |  | | Crocus Paperi | | Stationery online store and graphic design services. | |  | | Legit.ng | | Nigerian news and entertainment platform. | | |
| You are subscribed to the Tilda Newsletter because you agreed to receive our monthly news digest when you signed up for https://tilda.cc. If you no longer wish to receive our newsletter, click UNSUBSCRIBE | |
| |