| Digital Accessibility Of Websites, Easy Google Fonts Connection, Zero Block Updates, Online Course Statistics, And More | |
|  | | Digital Accessibility On Tilda | | We've made a lot of progress and keep on working to make the websites you create on Tilda user-friendly for most people, including those with disabilities. Here's a detailed recap of how Tilda's digital accessibility is developing. | | | | | |
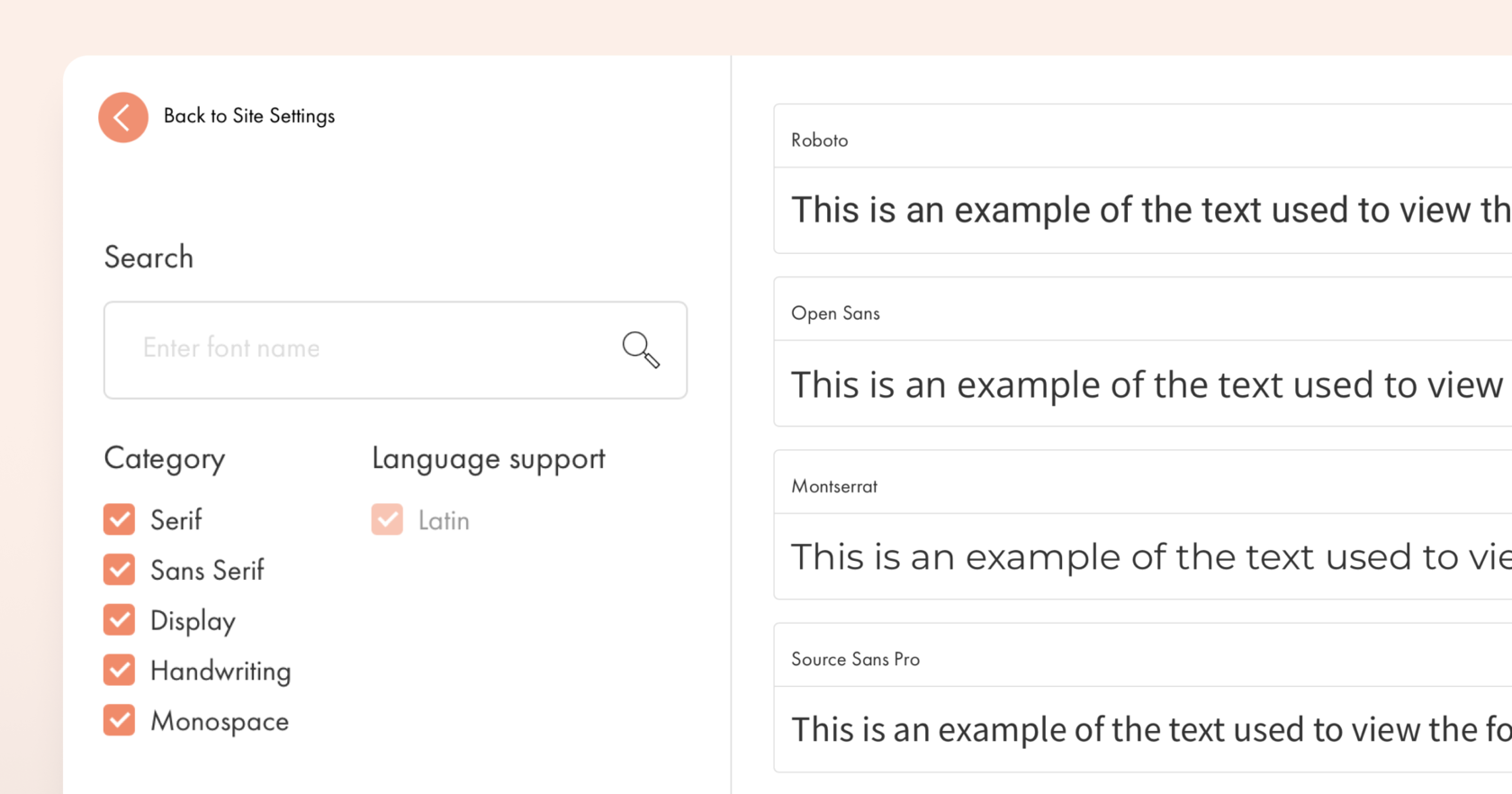
|  | | Easier Google Fonts Connection | | Using fonts from the Google Fonts library has become easier than ever. Now you don't need to browse the Google Fonts library, look for the font you like, select the styles, and copy the link. You can simply connect selected fonts directly in Tilda. | | | | | |
| | Zero Block Updates | | 10 new features that make designing in Zero Block editor easier and faster. Here's a quick roundup. | | | |
| | Advanced Easing Settings In Step-by-Step Animation | |
| You now have more flexibility in personalizing easing for each step of the animation. Previously, 5 basic types of easing were available: Linear, Ease-In, Ease-Out, Ease-In-Out, and Elastic-Fin. Now you can manually adjust easing, set precise values for this feature, as well as take advantage of 24 new types of easing. Learn more → | |
| | Optimized User Interface When Zooming In/Out | |
| | The size of the Zero Block editor interface elements is no longer affected by zooming in/out of the workspace. Guides, grid lines, element borders, and rulers have been revamped to make your work in the editor more comfortable. | |
| | One-Click Page Publishing In Zero Block | |
| | You can now apply changes to a page you're designing in Zero Block without leaving the editor. Simply click "Publish" in the upper right corner and the page will be published.
To display the button, open Artboard Settings → Zero Block Settings → Publish. | |
|  | | Loop with Reverse in Step-by-Step Animation | | Each animation sequence runs once, then plays all the steps in reverse, and then starts over again, making it ideal for infinite loop animation. The setting is available for all animation events except for animation "On scroll." | | |
|  | | Loop Once in Step-by-Step Animation | | The animation sequence runs only once—it won't repeat until the page is refreshed. This is useful when the animated element needs to appear after a button click or hover and remain visible on the page. The setting is available for "on Hover" and "on Click" animation events. | | |
| | Overflow Setting For X & Y Axes | | It is now possible to set separate overflow settings for the X and Y axes. This is handy if, for example, you want cards or reviews to scroll only horizontally, without vertical displacement.
Where to find: Artboard Settings → Position and Overflow. | | |
| | Zero Block Fixation Settings For Each Resolution | | You can now customize the settings for displaying a fixed Zero Block on the page for each resolution.
Where to find: Artboard Settings → Position and Overflow. | | |
| | Reset Element Settings In Lower Resolutions | | It is now possible to clear element settings for lower screen resolutions. This can come in handy if you don't like the design of some of the mobile versions created earlier and want to quickly reset the design and start over.
Where to find: select one or more elements → right-click to access the context menu → Clear Adaptive Design. | | |
| | Extended Artboard Scale From 20% Up To 300% | | Now the artboard can be scaled between 20% and 300% and moves relative to the cursor position. This range makes it easier to work with small details or complex animations with lots of elements when you need to zoom out the board as much as possible to see the full picture. | | |
| | Gradients & Masks In Vector Editor | | You can now apply linear and radial gradient effects to vector elements. The feature works for the fill and stroke colors. You can also import and edit SVG files containing gradients created in other graphic editors.
Also, when importing SVG elements, masks are supported—they will be properly imported and ready to be modified on Tilda. | | |
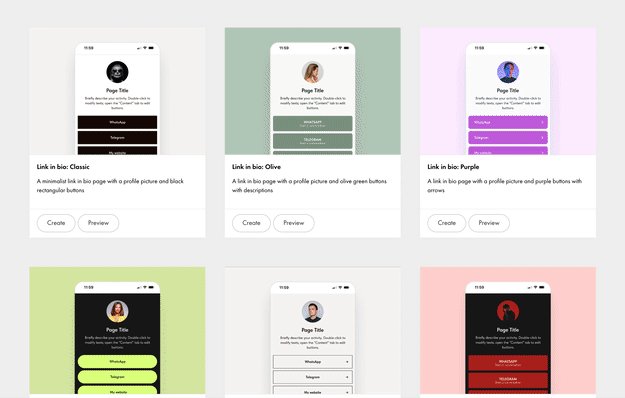
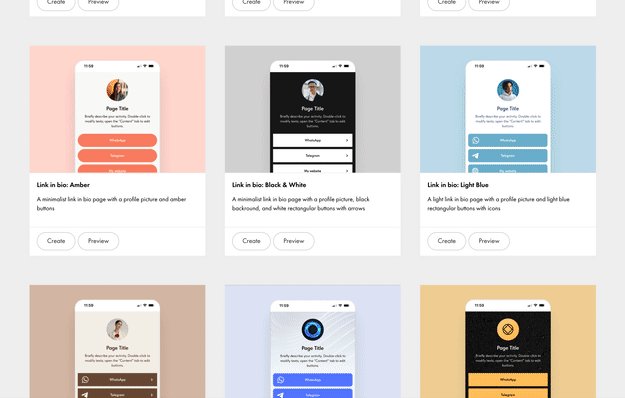
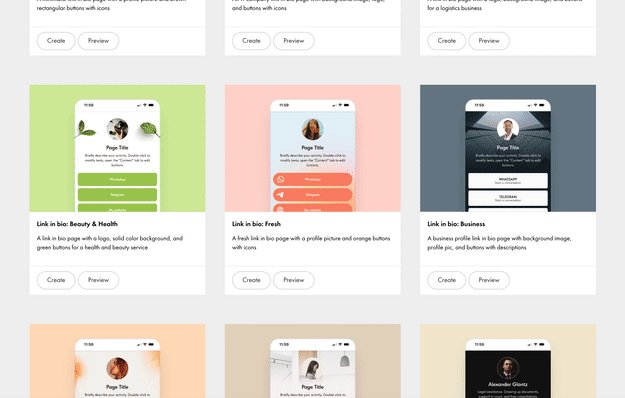
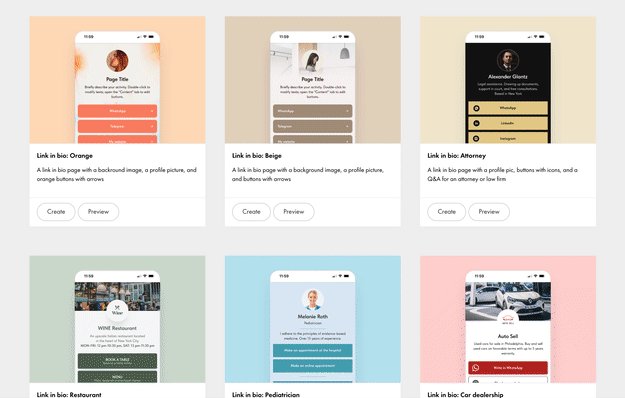
|  | | New Template Category: Link In Bio | | In the new "Link in bio" category, you will find 25+ new templates that will help you spread the word on social media and messengers. Choose a template that suits your design and industry, introduce yourself, add your contact details, place products for sale, and much more. | | | | | |
| | Lecture Statistics in Online Courses | |
| In the Course Statistics, you can see how students are attending your course and completing their homework. This data will help you understand which lectures and assignments students enjoy and which are causing difficulties. Based on this data, you can improve your course and its completion rate. Where to find: in your project, open Members → Courses tab → Course Statistics. Learn more → | |
| | Groups and courses are now organized in drop-down lists for a more compact display and quick navigation to the Members Area Settings. If you have more than 15 groups or courses, a search box appears to make it easier to find the desired course or group.
If you hold the title of a group or course, you can drag the selected item to rearrange its position in the list. For example, you may want to move the course you work with most often to the top of the list. | |
|  | | Fixed purchase button on the product page for mobile versions | | |
| | In blocks ST300, ST305N, ST310N, ST315N, ST320N, and ST330 from the "Store" category, you can fix the purchase button on the product page in the mobile version.
Where to find: Block Settings → Pop-Up → Fixed purchase button for mobile version. | |
|  | | Gradient support for buttons and block background color | | |
| | In pre-designed blocks, you can now add a gradient for buttons and the background color of the block.
Where to find: Block Settings → Block Background Color, or Block Settings → Buttons → Background Color. | |
|  | | Customized Link Style For the Entire Website | | |
| You can now set additional display options that will automatically be applied to all links on your website. New parameters: - Underline Width
- Underline Color
- Link Color On Hover
- Underline color On Hover
Where to find: Site Settings → Fonts and Colors → Colors → Advanced Settings. | |
| | When creating promo codes, you can now add a description for them. This comes in handy if you need to add notes about promo codes that are only visible to you. | |
|  | | Live Event On November 2nd: Best Business Websites Created On Tilda | On November 2nd, we are going live to show outstanding websites from the #madeontilda gallery created for different types of businesses and discuss what makes them effectively attract new customers, collect leads, retain visitors, and look great. A session for designers, entrepreneurs, and anyone who is about to create a website. It's a live stream, so feel free to ask your questions during the webinar! | | | | | |
|  | | Tilda Grant For Nonprofits | | Every month we give away 5 annual subscriptions to nonprofit and social change organizations active in science & tech, volunteerism, healthcare, culture & arts, social welfare, etc. | | | |
| You are subscribed to the Tilda Newsletter because you agreed to receive our monthly news digest when you signed up for https://tilda.ccIf you no longer wish to receive our newsletter, click UNSUBSCRIBE | |
| |